- blogs:
- cles::blog
2017/12/07

HTML の任意の要素を矢印で結んでくれる LeaderLine が便利そう

 javascript
javascript
LeaderLineという HTML の要素を矢印で結んでくれるライブラリが便利そうだったのでメモ。
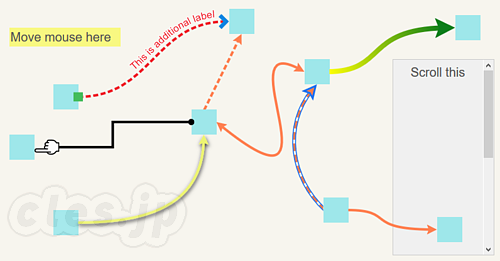
† 実際の使用例
使い方は簡単で leader-line.min.js を読み込んだら、LeaderLine というオブジェクトを作るだけです。
npm に入っているので今回は jsdelivr からロードするようにしてみました。
極簡単な例ですが、start と end を矢印で結ぶとこんな感じになります。モダンな見た目なのが、なかなかいいですね。
ここから ここまでを矢印でつなぐ。
実際のコードもこんな感じでシンプルな記述です。
<span id="start" style="background-color: mintcream">ここ</span>から
<span id="end" style="background-color: mintcream">ここ</span>までを矢印でつなぐ。
<script src="https://cdn.jsdelivr.net/npm/leader-line@1.0.1/leader-line.min.js"></script>
<script>new LeaderLine(
document.getElementById('start'),
document.getElementById('end'),
{
dash: {animation: true},
startSocketGravity: [100, -70],
endSocketGravity: [-100, 70],
color: 'rgba(30, 130, 250, 0.5)'
}
);
</script>
† 参考
トラックバックについて
Trackback URL:
お気軽にどうぞ。トラックバック前にポリシーをお読みください。[policy]
このエントリへのTrackbackにはこのURLが必要です→https://blog.cles.jp/item/9808
Trackbacks
このエントリにトラックバックはありません
Comments
愛のあるツッコミをお気軽にどうぞ。[policy]
古いエントリについてはコメント制御しているため、即時に反映されないことがあります。
古いエントリについてはコメント制御しているため、即時に反映されないことがあります。
コメントはありません
Comments Form
コメントは承認後の表示となります。
OpenIDでログインすると、即時に公開されます。
OpenID を使ってログインすることができます。
サイト内検索
検索ワードランキング
へぇが多いエントリ
閲覧数が多いエントリ
1 . svn でコミットしたらエラーが出たので(824)
2 . RT810 の DHCP サーバを WPAD に対応させる(705)
3 . アーロンチェアのポスチャーフィットを修理(673)
4 . 福岡銀がデマの投稿者への刑事告訴を検討中(646)
5 . シャープの空気清浄加湿器のキュルキュル音対策は PTFE テープで(560)
2 . RT810 の DHCP サーバを WPAD に対応させる(705)
3 . アーロンチェアのポスチャーフィットを修理(673)
4 . 福岡銀がデマの投稿者への刑事告訴を検討中(646)
5 . シャープの空気清浄加湿器のキュルキュル音対策は PTFE テープで(560)
cles::blogについて
Referrers